Biblioteca 3DS
Introdução à Biblioteca 3DS 2.0
Em situações específicas, além do antifraude, é necessário utilizar a Biblioteca 3DS 2.0 para transações como vendas em cartões de débito. Essa implementação é feita através de uma biblioteca JavaScript fornecida por
O que é o 3DS 2.0?
O 3DS 2.0 é uma tecnologia avançada que segue normas rigorosas de segurança, principalmente vindas da Europa. Seu objetivo é facilitar a identificação de fraudes por bancos emissores enquanto mantém a experiência do cliente fluida e segura.
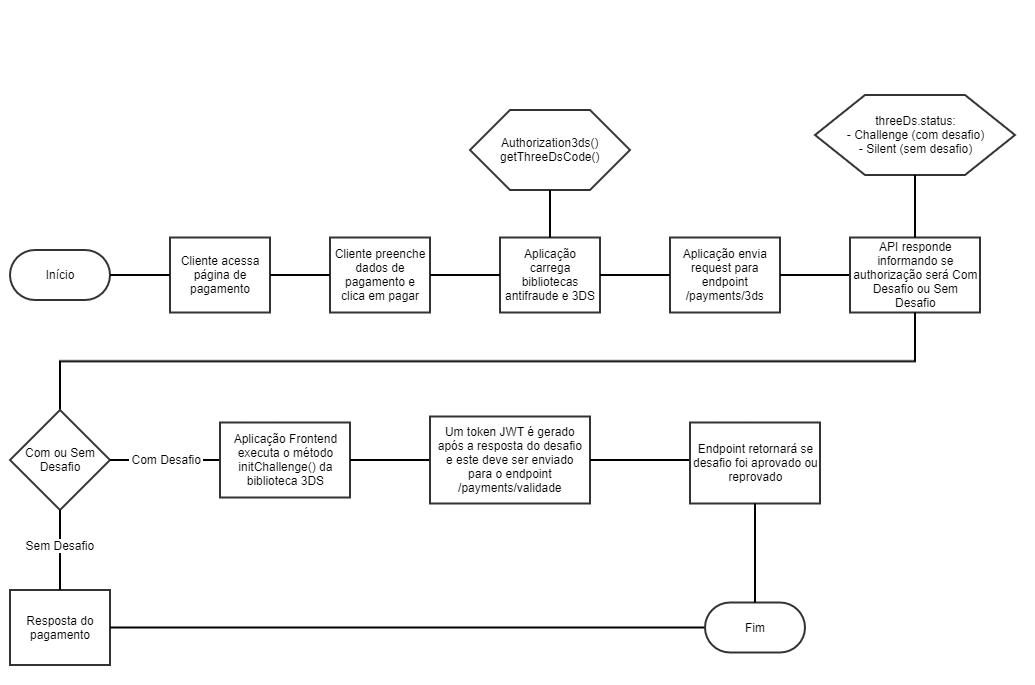
Funcionamento
- Informações do cliente: O cliente preenche os dados do cartão (crédito ou débito) e confirma a compra.
- Coleta de dados: O processador de pagamentos reúne até 100 informações sobre a transação (ex.: número do cartão, endereço IP, entre outros).
- Envio ao banco: Essas informações são enviadas ao banco emissor com tecnologia certificada.
- Validação: Em alguns casos, um “desafio” é solicitado para o cliente confirmar sua identidade, garantindo máxima segurança.
Fluxos Possíveis
Para a autenticação 3DS, há dois cenários principais:
- Sem desafio: O banco emissor não solicita nenhuma ação adicional do cliente.
- Com desafio: O cliente precisa validar a transação, como confirmar um código enviado ao celular.

Coleta de Dados do Navegador
Antes de processar o pagamento, a biblioteca coleta informações do navegador do cliente, que são enviadas ao endpoint /payments/3ds. Os dados necessários incluem:
- Idioma do navegador (
httpBrowserLanguage) - Suporte a Java (
httpBrowserJavaEnabled) - Suporte a JavaScript (
httpBrowserJavaScriptEnabled) - Profundidade de cor (
httpBrowserColorDepth) - Resolução da tela (
httpBrowserScreenHeightehttpBrowserScreenWidth) - Diferença de fuso horário (
httpBrowserTimeDifference) - Agente do navegador (
userAgentBrowserValue)
É necessário obter alguns dados através do navegador do cliente para enviar para o endpoints de pagamento /payments/3ds, tais como:
const browserData = {
httpBrowserLanguage: navigator.language || navigator.userLanguage,
httpBrowserJavaEnabled: navigator.javaEnabled() ? "Y" : "N",
httpBrowserJavaScriptEnabled: "Y", // Presumindo que o JS está habilitado
httpBrowserColorDepth: screen.colorDepth,
httpBrowserScreenHeight: window.innerHeight,
httpBrowserScreenWidth: window.innerWidth,
httpBrowserTimeDifference: new Date().getTimezoneOffset(),
userAgentBrowserValue: navigator.userAgent
};
Além disso, a biblioteca 3DS irá gerar um “code3ds” que também deve ser enviado ao backend. Complementar ao serviço de 3DS, também deve ser implementada a biblioteca do antifraude.
Implementação da Biblioteca 3DS 2.0
Links para Download
- Homologação: adiq-3ds-package-hml-1.0.2-min.js
- Produção: adiq-3ds-package-1.0.2-min.js
Nota: Recomenda-se baixar e armazenar os arquivos localmente no projeto, evitando referências DNS devido a possíveis problemas durante atualizações.
Etapas de Implementação
Possuir um JQuery (versão 3.3.1 ou acima) é um requisito para a biblioteca 3DS.
-
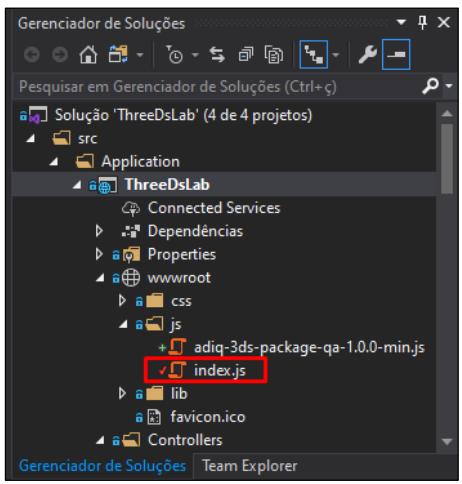
Injeção da Biblioteca
- Baixe e salve a biblioteca no seu projeto.
- Referencie o arquivo JavaScript no HTML da página de checkout.
-
Integração no Front-End
-
O segundo passo é desenvolver o código no Front-End, especificamente na página de pagamento do e-commerce onde o botão de “pagar” está disponível para os clientes finais. É a mesma tela onde é informado o cartão de crédito/débito.
-
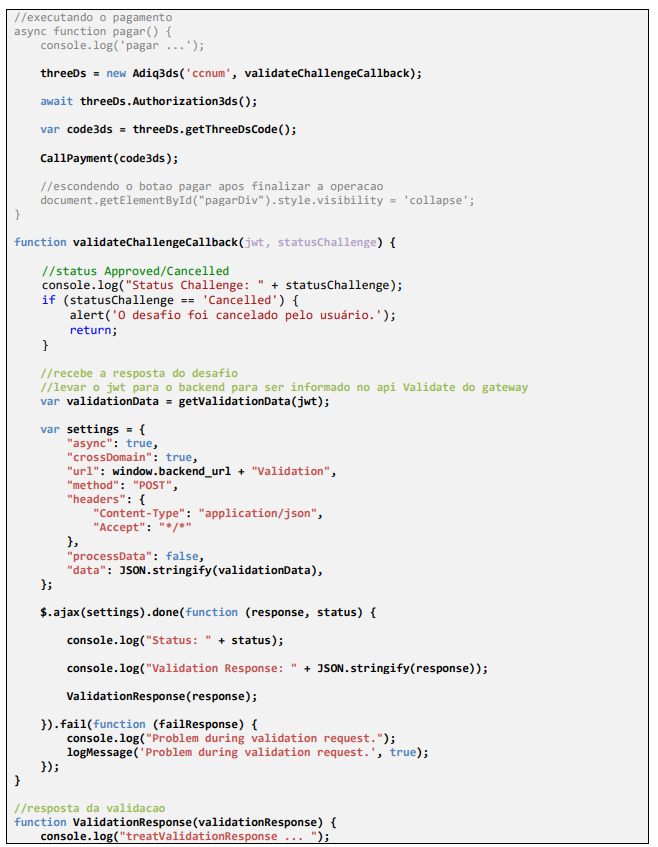
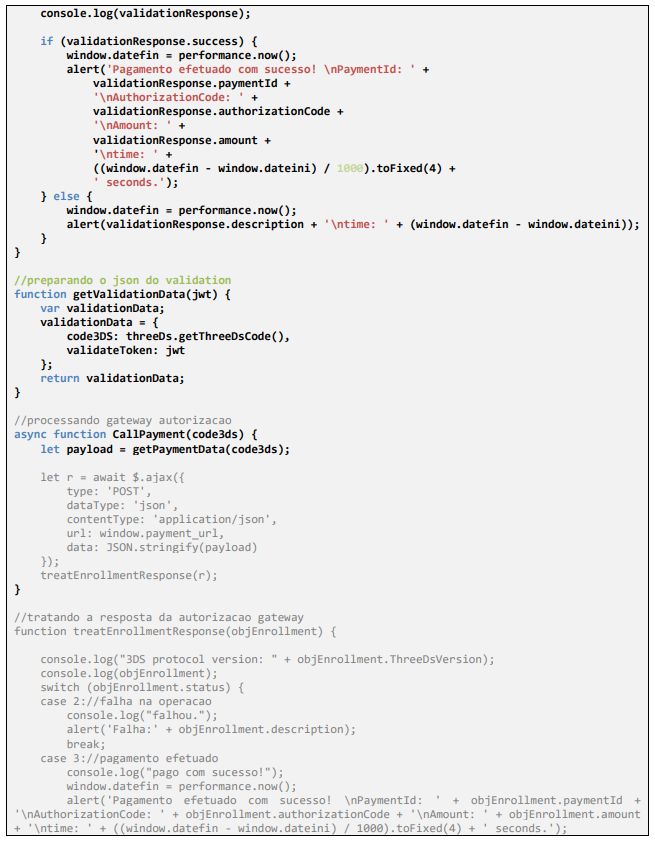
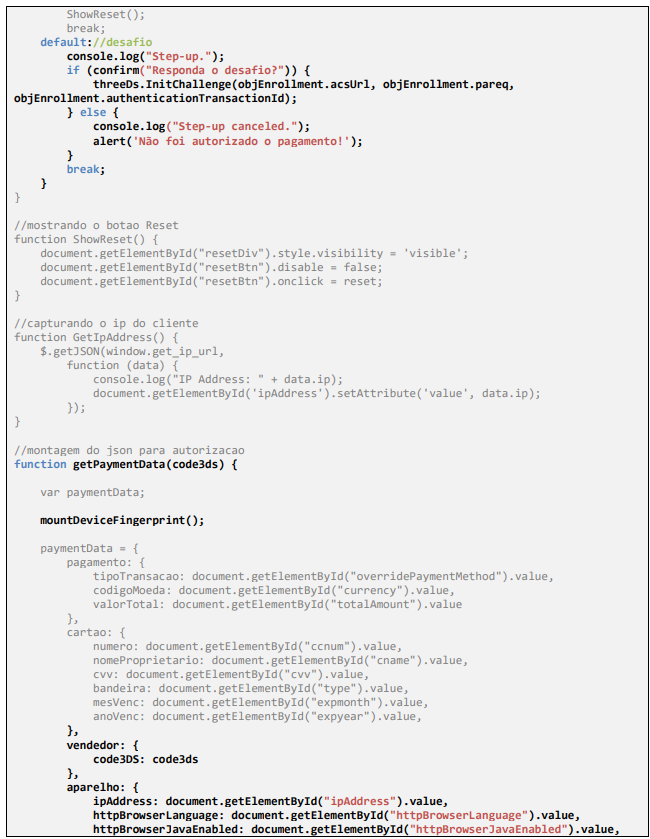
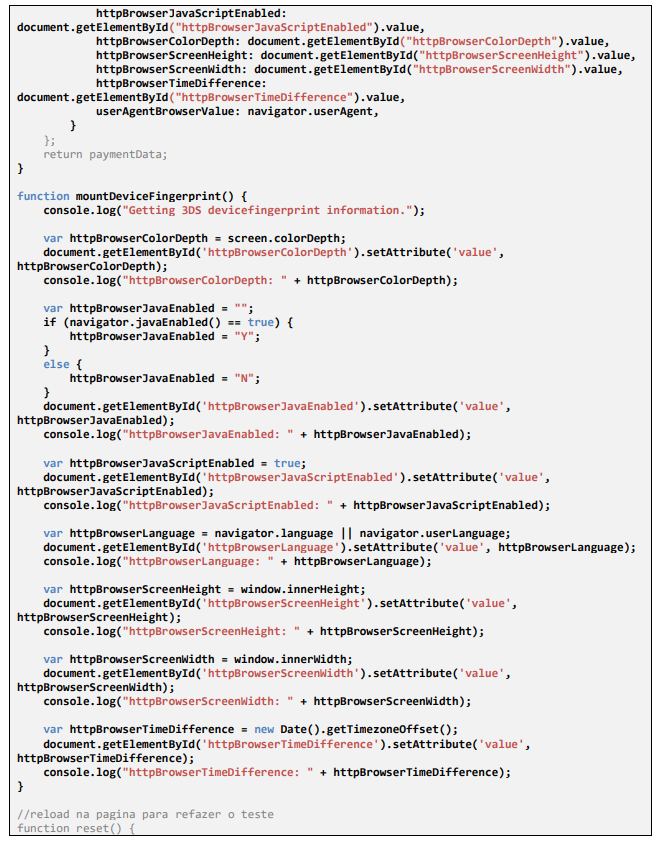
O trecho de código a seguir é um exemplo de um arquivo “index.js” que simula uma página de pagamento. Atente-se apenas aos trechos coloridos dessa página que são os trechos referentes à implementação do 3DS, os demais trechos em cinza são códigos esperados no site do e-commerce (nesse caso, o projeto base de exemplo):





-
-
Testes e Validação
-
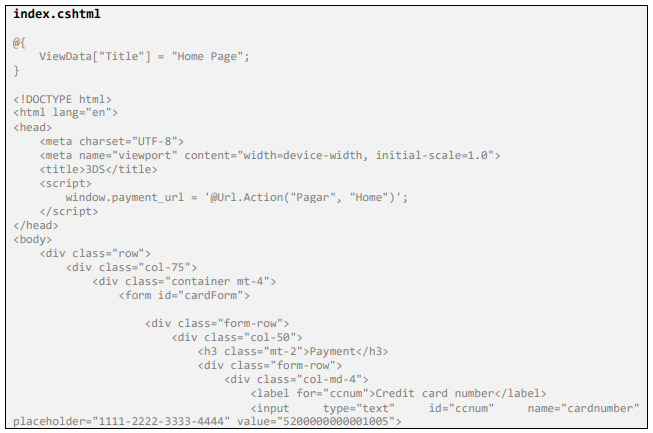
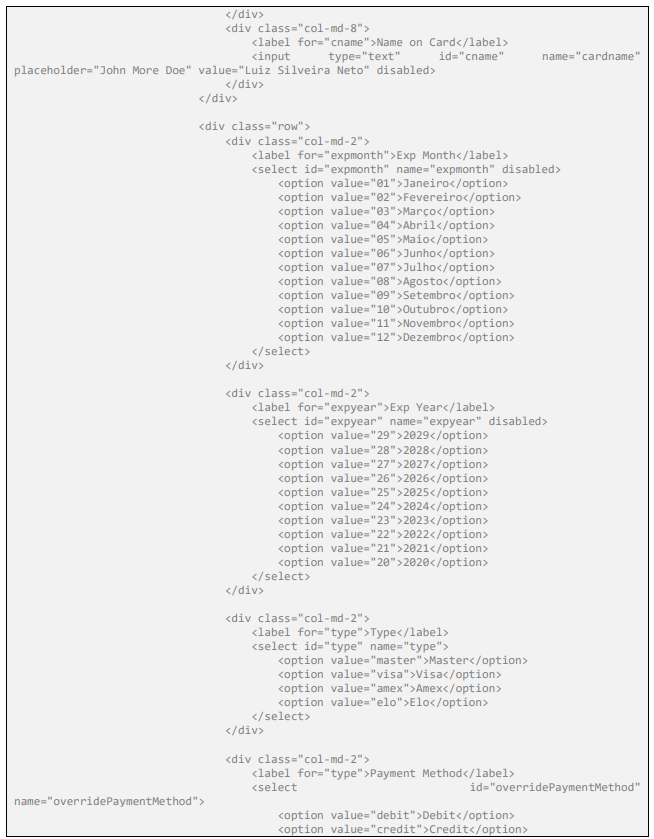
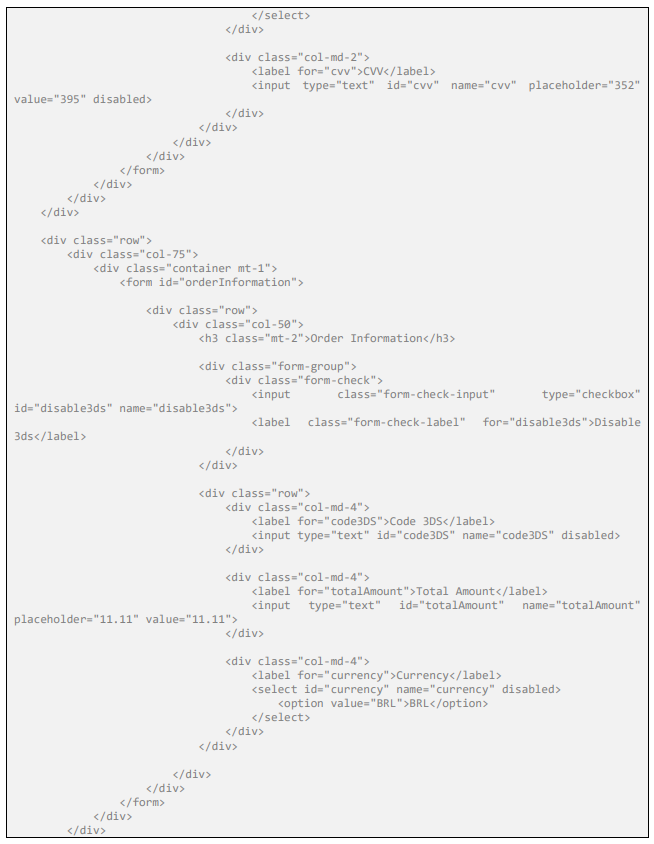
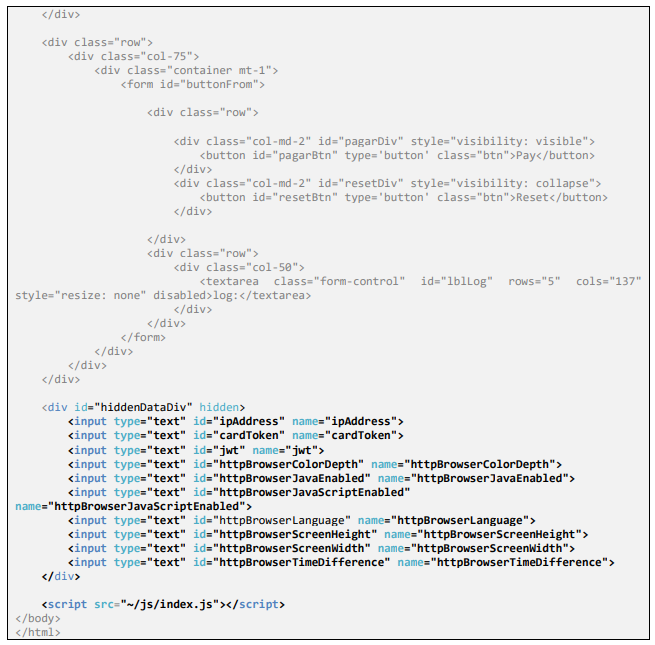
Para testar, você deverá implementar uma página de checkout com campos para preenchimento de dados do pagador e do cartão, semelhante ao código abaixo. Não se esqueça de importar o JavaScript do 3DS, que não é mostrado no exemplo abaixo pois essa importação já está em uma página master de Layout.




-
Benefícios do 3DS 2.0
- Maior segurança: Reduz o risco de fraudes em transações online.
- Experiência otimizada: Integração fluida entre sites e aplicativos.
- Conformidade internacional: Alinhado às normas de segurança mais rigorosas.
Dicas para Desenvolvedores
- Certifique-se de que o ambiente de integração seja seguro e compatível.
- Realize testes abrangentes em cenários comuns e raros.
- Consulte atualizações da biblioteca para garantir que está usando a versão mais recente.
Para dúvidas ou suporte, entre em contato com a equipe técnica da